The React Scripts Start Command – Create-React-App NPM scripts
Por um escritor misterioso
Descrição
Creating a React application requires you to set up build tools such as Babel and Webpack. These build tools are required because React's JSX syntax is a language that the browser doesn't understand. To run your React application, you need to turn your JSX into plain JavaScript, which browsers

Create React App without Create React App

Module not found? - Render

Everything you need to know about react-scripts - LogRocket Blog

React (CRA) with custom react-scripts

How To Set Up a React Project with Create React App

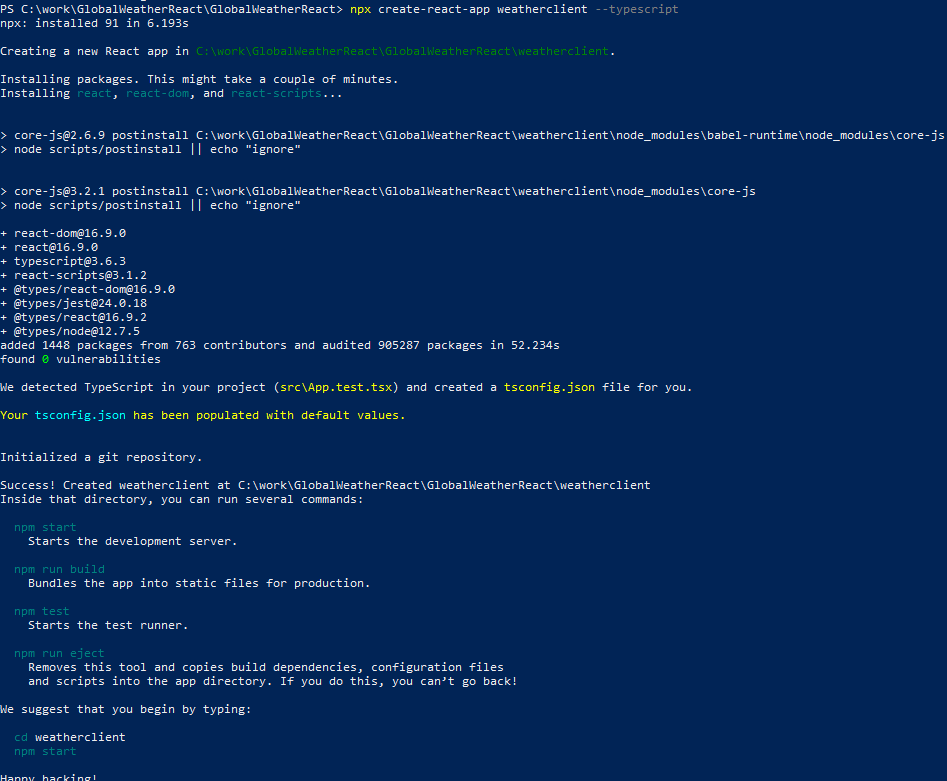
Using Create-React-App and .NET Core 3.0 to Build a React Client (Global Weather) - Part 1 - CodeProject

Freedom from create-react-app (How to Create React Apps without CRA), by Rany ElHousieny

reactjs - What exactly is the 'react-scripts start' command? - Stack Overflow

How to Build your React.js App using Vite

I'm encountering multiple errors when using the command 'npx create-react- app@3.4.1 my-app --scripts-version=@skyscanner/backpack-react-scripts --template @skyscanner/backpack --use-npm'. Can someone please provide assistance in resolving these errors

How to fix react-scripts: not found error Command failed with exit code 127. Build failed 😞 - Render
Creating a React.js App using Vite, Engineering Education (EngEd) Program

How to Create React App Using Npm · Dev Practical

The React Scripts Start Command – Create-React-App NPM scripts explained

How To Set Up a React Project with Create React App
de
por adulto (o preço varia de acordo com o tamanho do grupo)