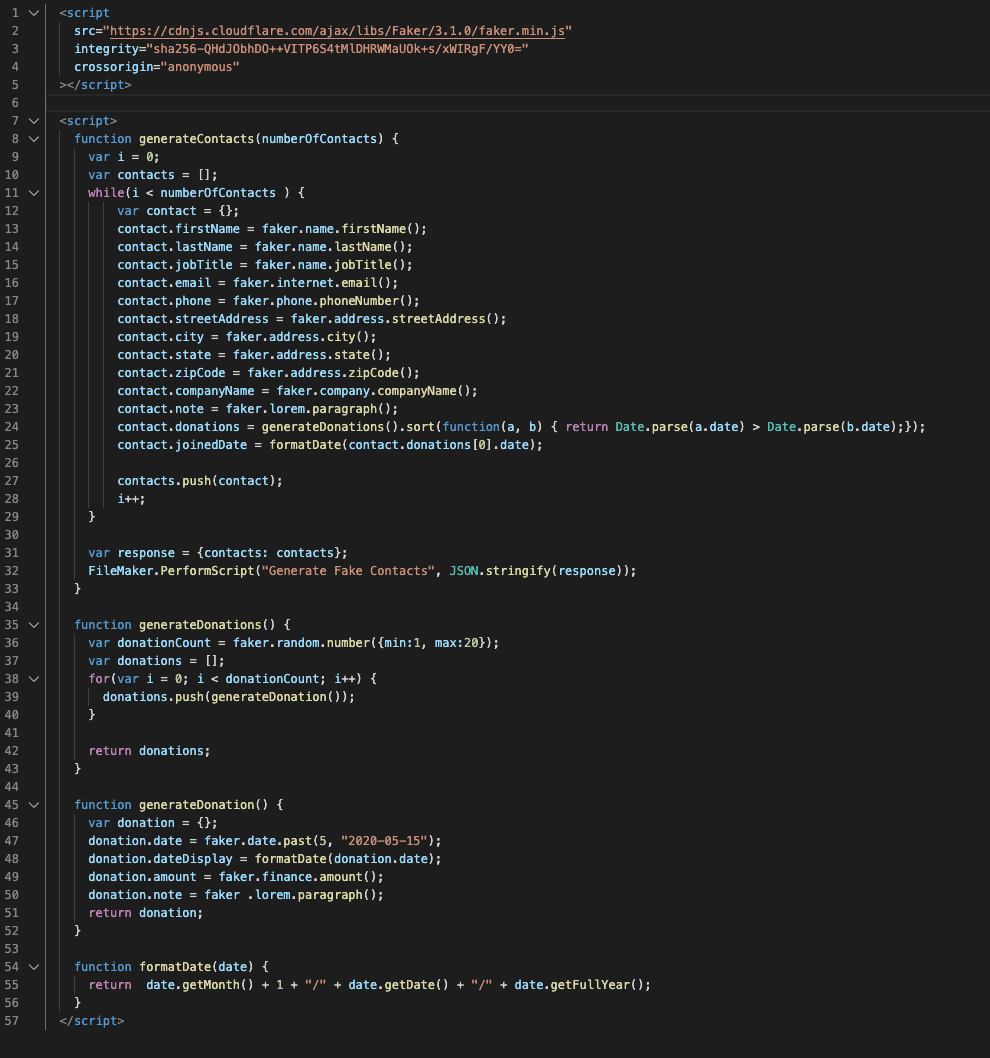
Component-driven development with Faker.js
Por um escritor misterioso
Descrição
Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

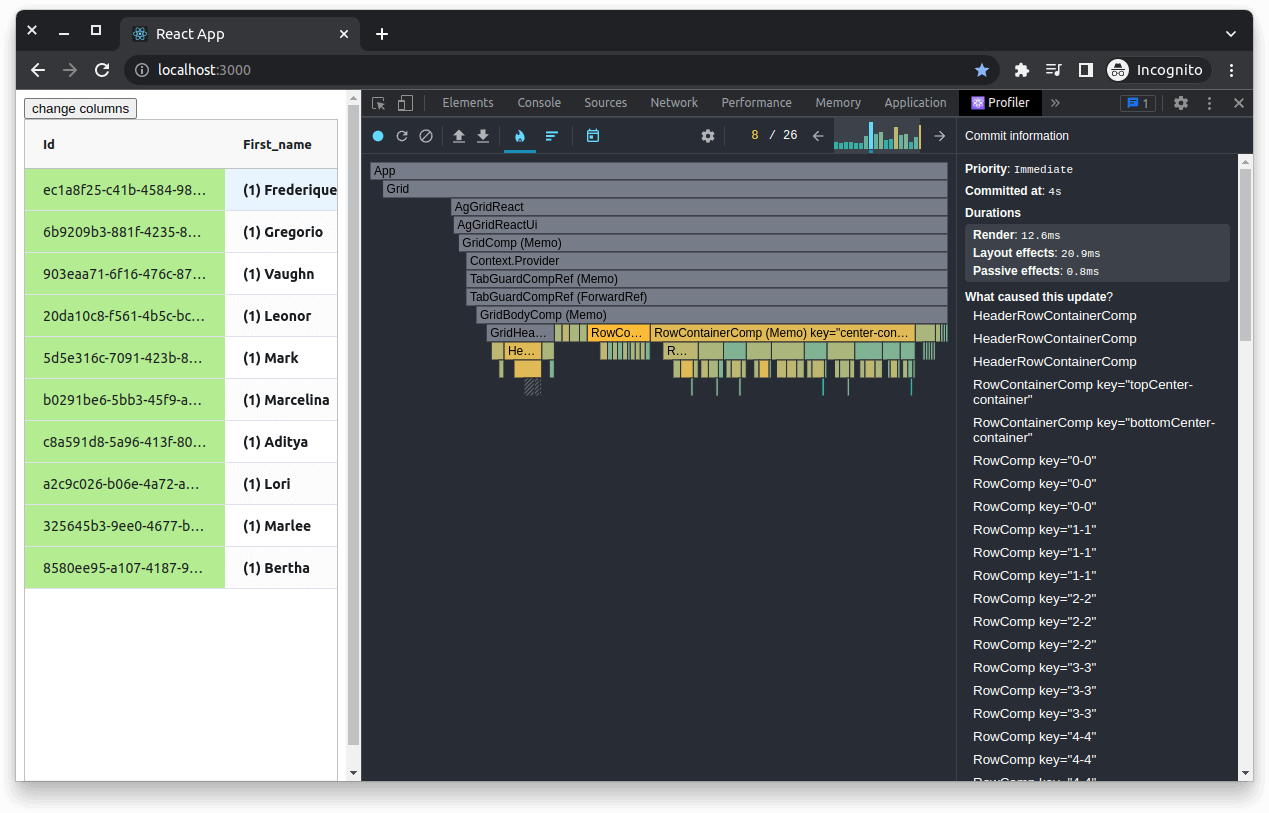
React Optimization using Hooks for AG Grid

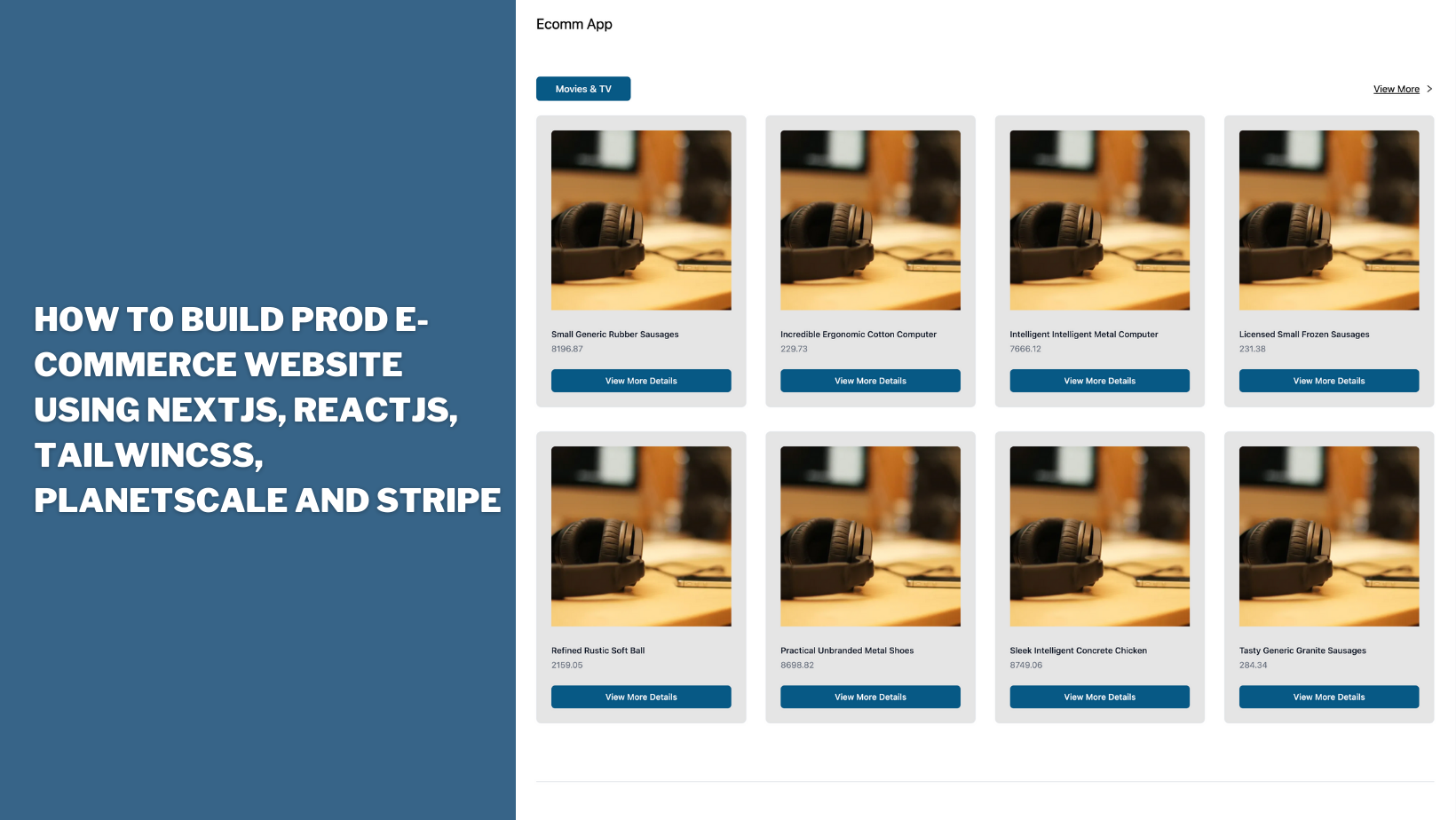
How to Build a Production Ready eCommerce Website with ReactJS

Angular vs React: Is Angular Dead?

Create a document form progress component

Test-Driven Development in React Application

What is Web3 Gaming: Components and Benefits

DevGuide: How to Integrate Storybook with Hydrogen

Improving Angular Component's accessibility

Component-driven development with Faker.js

Mock Data & Stubs (Fake it till you make it)

How to create a Mock Server using Faker.js and JSON server

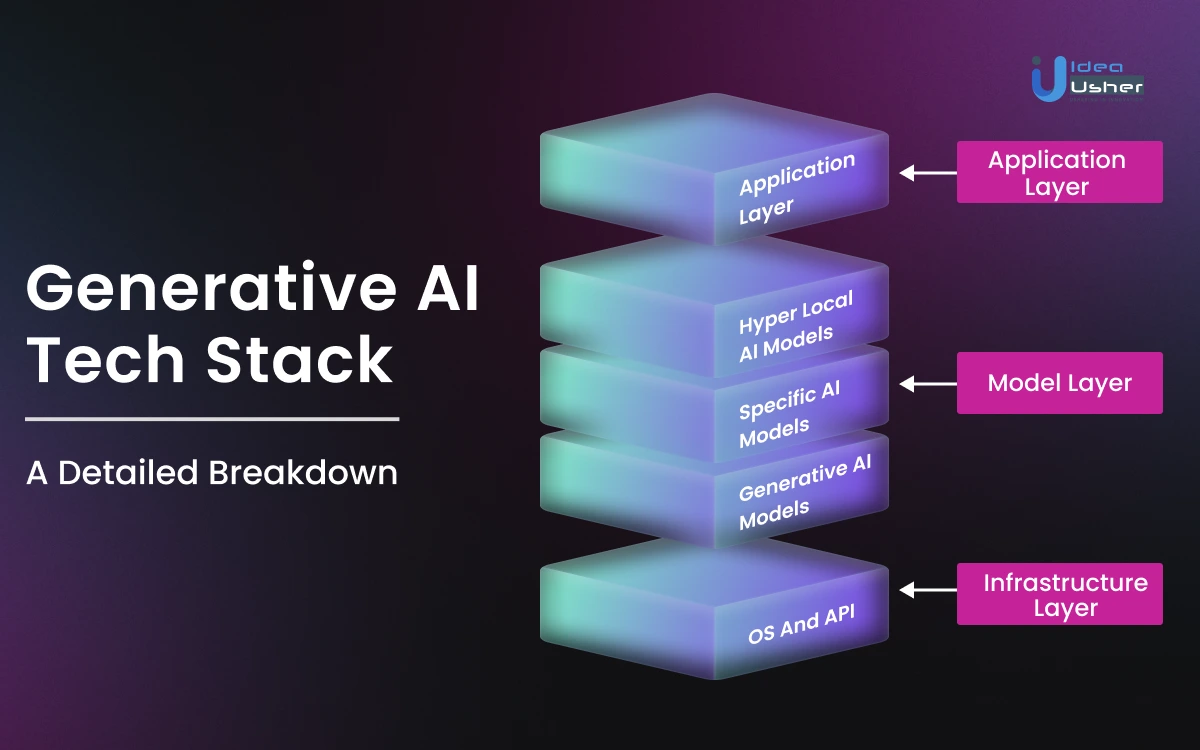
Generative AI Tech Stack: A Detailed Breakdown - Idea Usher
de
por adulto (o preço varia de acordo com o tamanho do grupo)