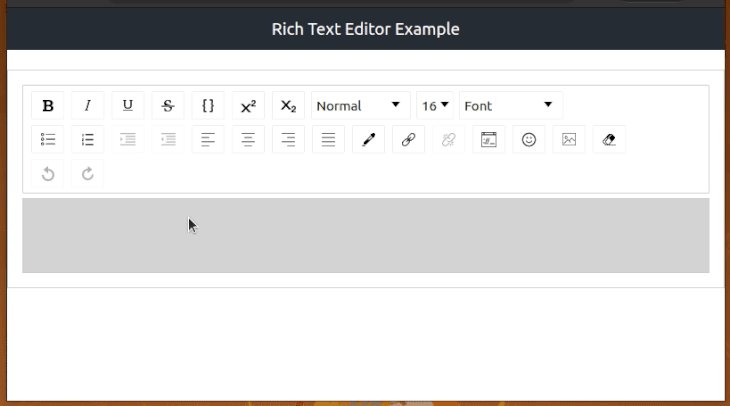
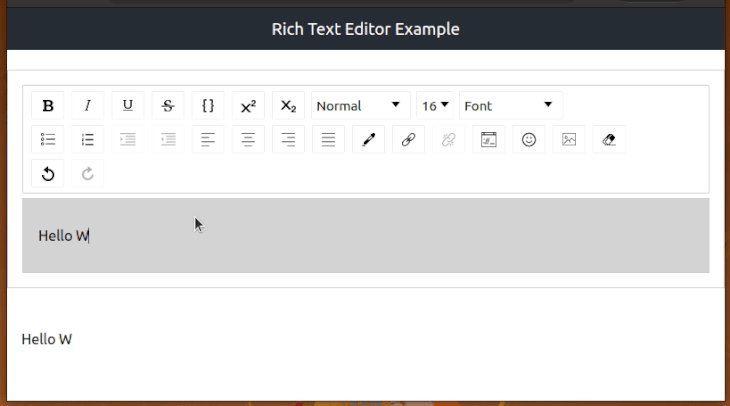
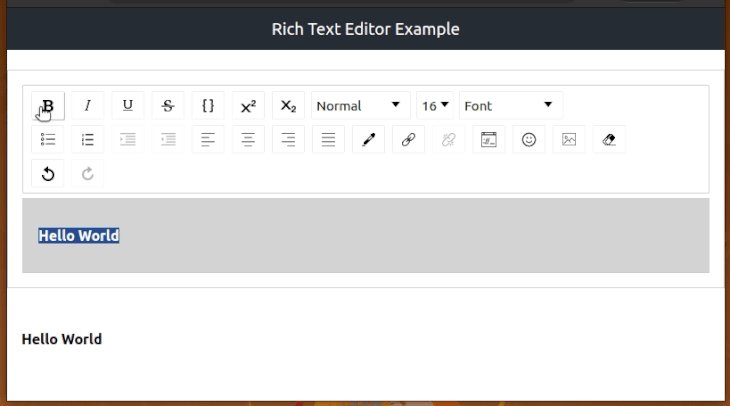
reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Descrição
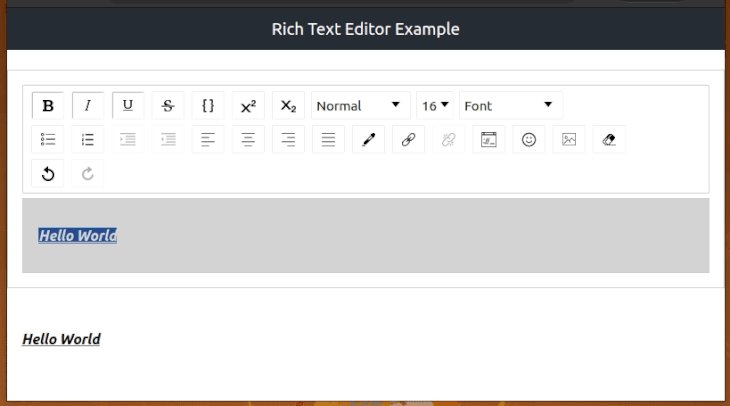
I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

Overview Draft.js

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

reactjs - Issue in showing File Upload for image in Draft JS - Stack Overflow

Facebook open sources rich text editor framework Draft.js - Engineering at Meta

insert html draftjs - Codesandbox

Top 5 Rich Text Editors for React in 2021, by Yasas Sri Wickramasinghe

How to Programmatically Add Content to Draft JS

Lexical, an extensible text editor framework : r/reactjs

Let's Build a Fast, Slick and Customizable Rich Text Editor With Slate.js and React, by Trevor-Indrek Lasn

Modularizing React Applications with Established UI Patterns

Rich text editing with Draft.js

Top 5 rich-text React components
de
por adulto (o preço varia de acordo com o tamanho do grupo)
/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2022/v/Q/oafAbER7uY5YytbZSYsQ/2017-04-13-auto-draw-06.png)