Centering a section with another on bottom - Ionic Framework - Ionic Forum
Por um escritor misterioso
Descrição
I have this scenario… The left one is what i got, the signup on the bottom and the login and the buttons on the middle of all the remaining space, and i want is like the right one, the login and the buttons on the middle of all the content. How i can achieve that? This is my code <ion-content primary padding> <ion-grid class="login-grid"> <ion-row align-items-center text-center> <ion-col size="12"> <ion-item> <ion-input placeholder="Email"></ion-input>

Solvent-free synthesis of protic ionic liquids. Synthesis, characterization and computational studies of triazolium based ionic liquids - ScienceDirect

bug: Wrong icon position on item input floating labels. · Issue #24852 · ionic-team/ionic-framework · GitHub

ionic4 - vertically centered row in ionic 4 - Stack Overflow

Position of ion-buttons attribute end,start is not correct - ionic-v3 - Ionic Forum

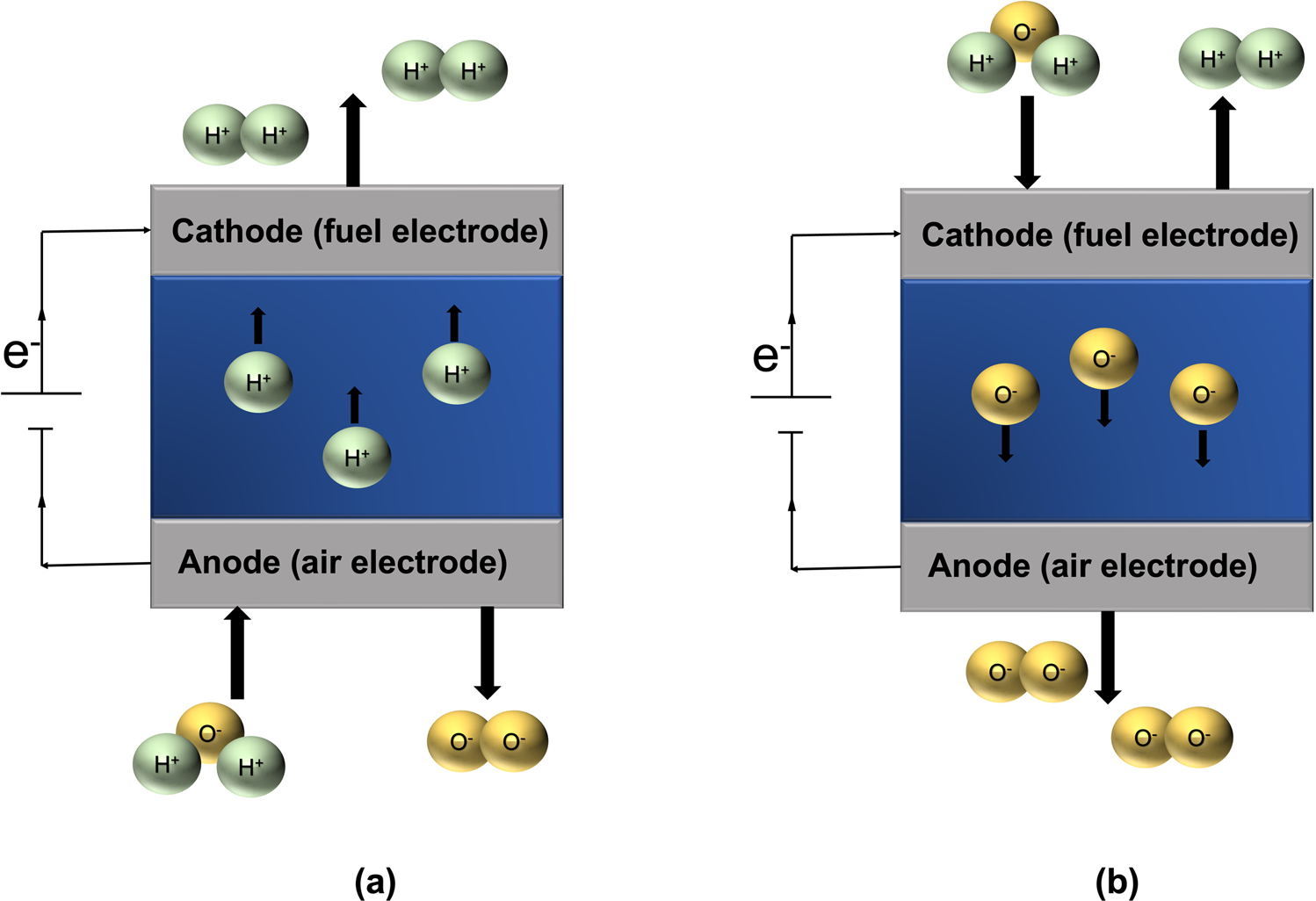
Enhancing the Faradaic efficiency of solid oxide electrolysis cells: progress and perspective

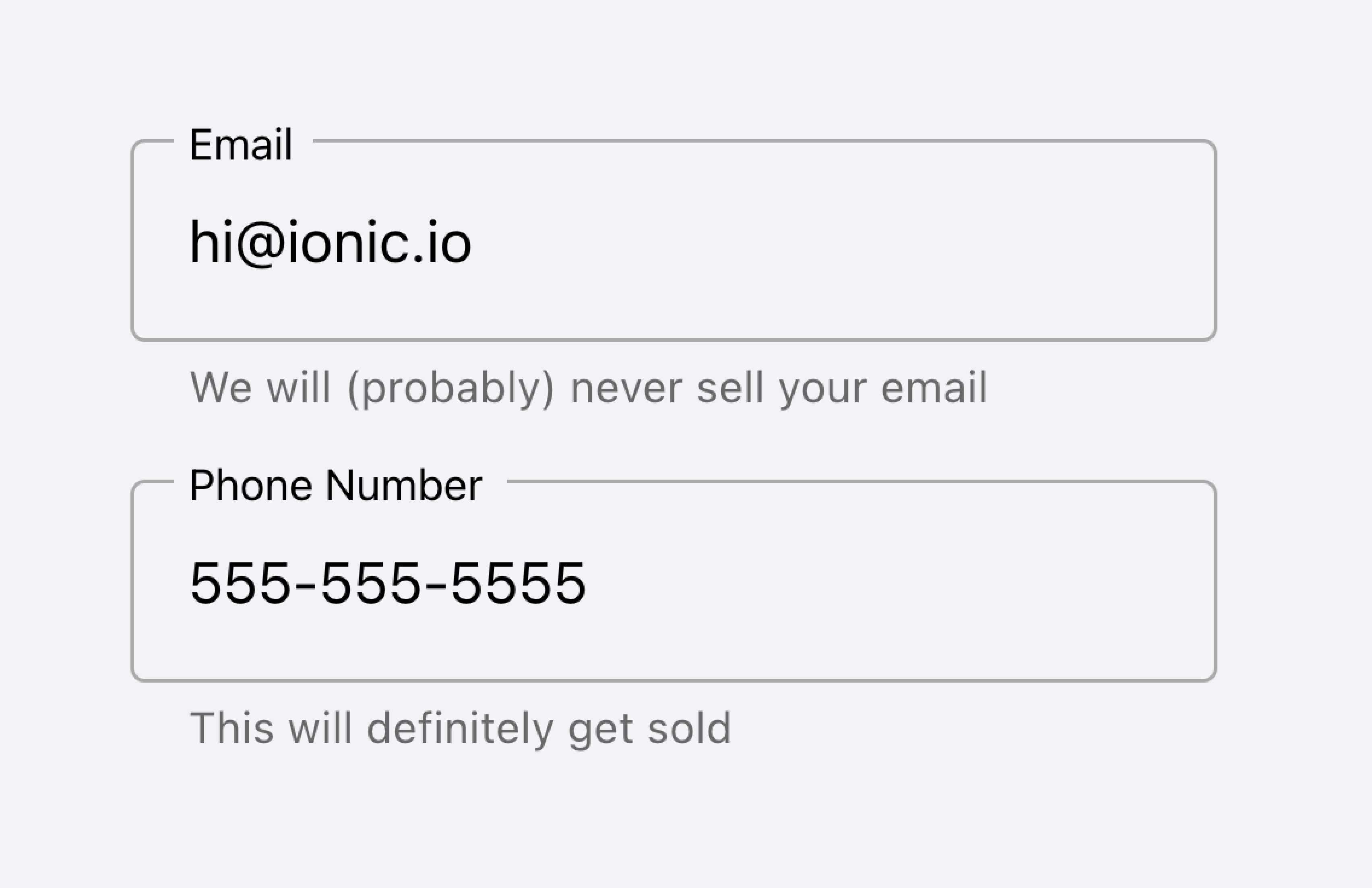
ion-item: Input, Edit, or Delete iOS and Android Item Elements

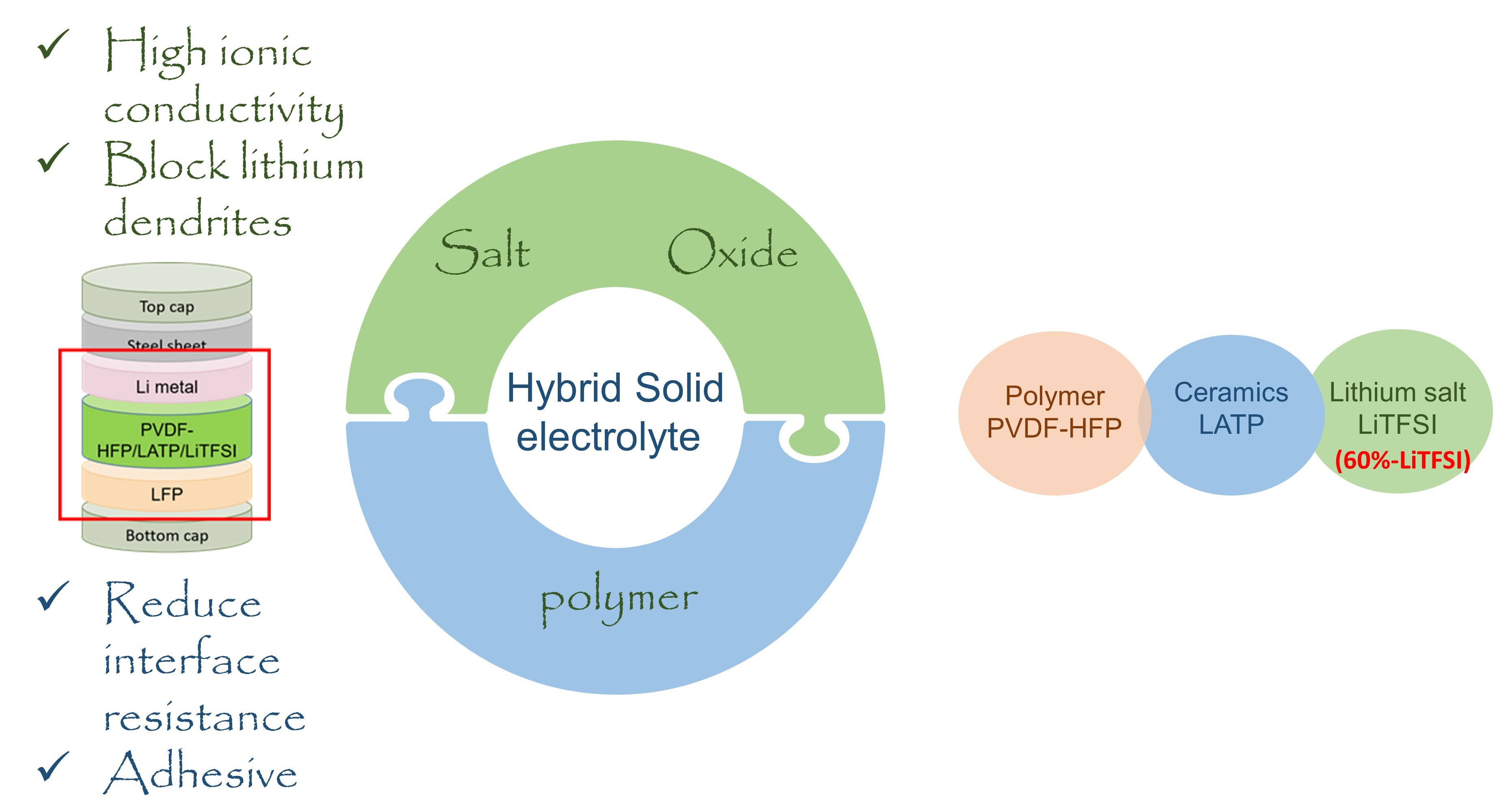
Batteries, Free Full-Text

End-of-life or second-life options for retired electric vehicle batteries - ScienceDirect

Please help remove this ion-segment-button border - Ionic Framework - Ionic Forum

css - How can I align button in Center or right using IONIC framework? - Stack Overflow

How to do this button? - Ionic Framework - Ionic Forum

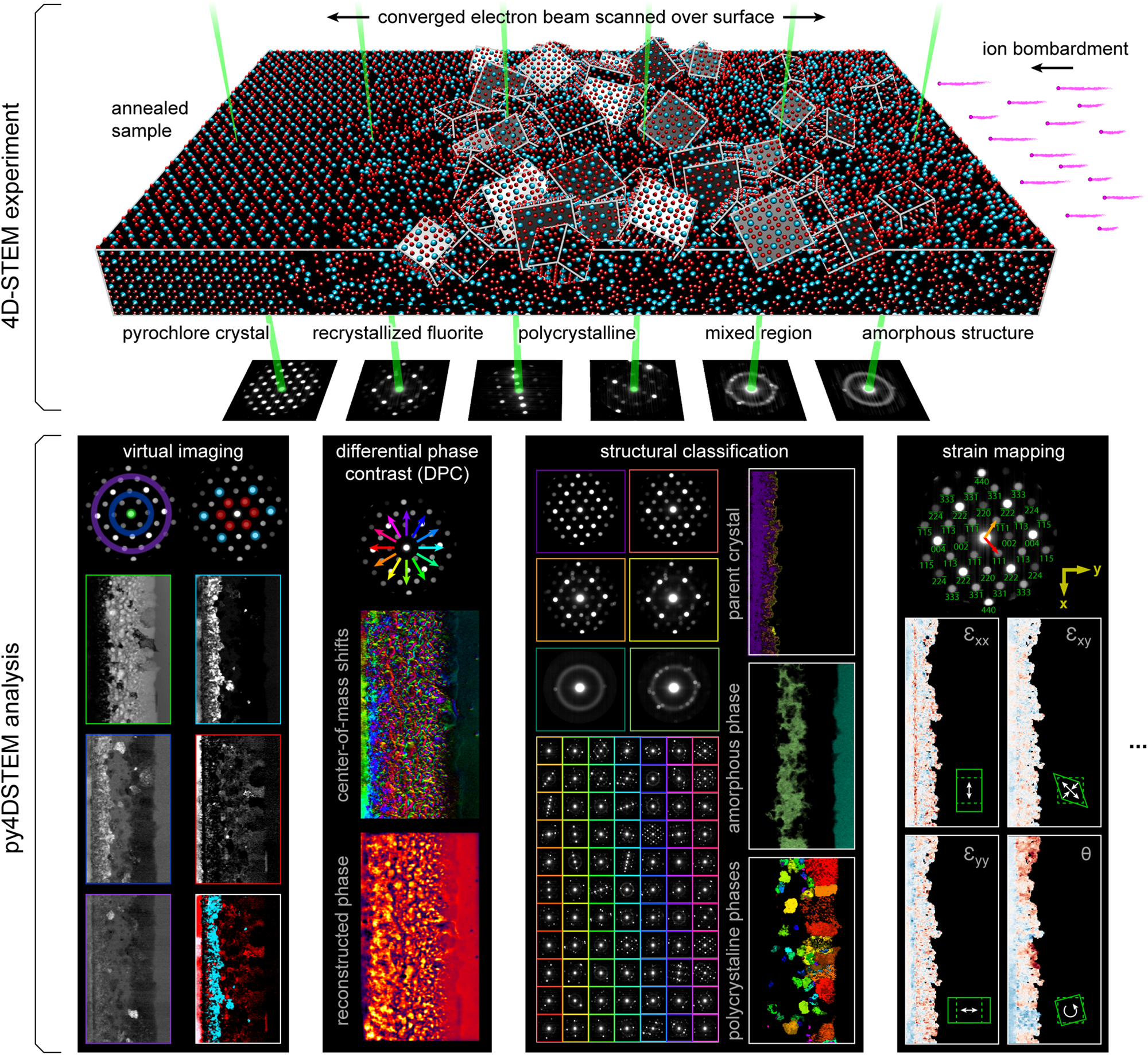
py4DSTEM: A Software Package for Four-Dimensional Scanning Transmission Electron Microscopy Data Analysis, Microscopy and Microanalysis
de
por adulto (o preço varia de acordo com o tamanho do grupo)