html - Using flexbox/grid to fluidly resize content - Stack Overflow
Por um escritor misterioso
Descrição
Shown in this image, the elements and the content within them look normal.
As shown in this image, when you resize the page, the content doesn't resize correctly. I know that I have to use Flexbox

media queries - FasterCapital

Build Smart CSS-only Layouts with Flexbox

html - grid display overflowing flex container, how to prevent

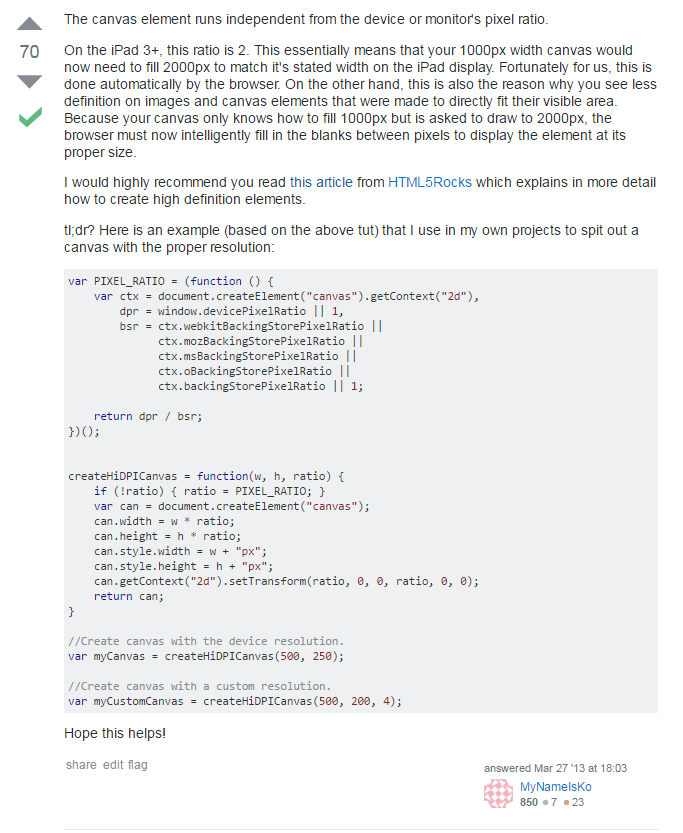
Fixing HTML5 2d Canvas Blur. Understand how to use DPI to fix

Digging Into The Display Property: Grids All The Way Down

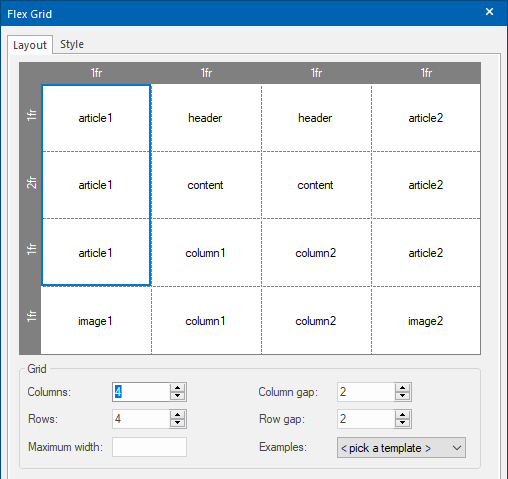
An Introduction to Flex Grid

media queries - FasterCapital

javascript - Flexbox layout resizing - Stack Overflow

Planet WebKit

Found a super useful stack overflow thread helping me understand
de
por adulto (o preço varia de acordo com o tamanho do grupo)