javascript - Erro de sintaxe Adjacent JSX React - Stack Overflow em Português
Por um escritor misterioso
Descrição
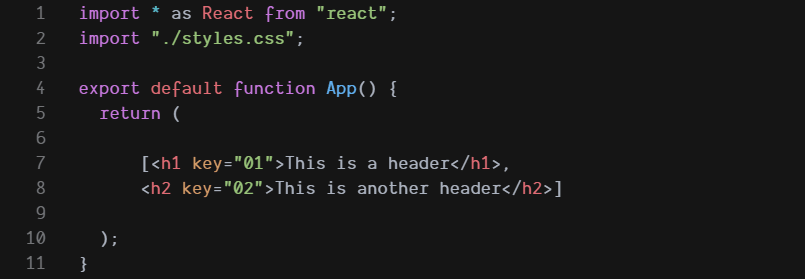
Criei um componente que há seis imagens porém ao compilar o meu código me retorna o seguinte erro.
E este é meu código fonte do componente ImovelPhotos
import React from 'react';
function Imovel

styles - Set text input placeholder color in reactjs - Stack Overflow

javascript - How to find out where the error is coming from in ReactJS? - Stack Overflow

Tratamento de erros e exceções em JavaScript - Daniel Castro

webstorm - How to resolve Adjacent JSX elements must be wrapped in an enclosing tag issue in Vue.js - Stack Overflow

Um Guia Detalhado para o Gerenciamento de Erros no JavaScript

javascript - Error in React with endpoint that returns a string or null - Stack Overflow

aura - How to catch a javascript error (cannot read property 0 of undefiend ) - Salesforce Stack Exchange

JSX React fragment syntax (empty tag) generates warnings throughout the fragment but is correct and proper JSX nomenclature. · Issue #4832 · apache/netbeans · GitHub

javascript - JSX element type 'Route' does not have any construct or call signatures - route problem - Stack Overflow

javascript - Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag - Stack Overflow

javascript - Erro ao tentar renderizar componente com operador condicional ternário no REACT - Stack Overflow em Português

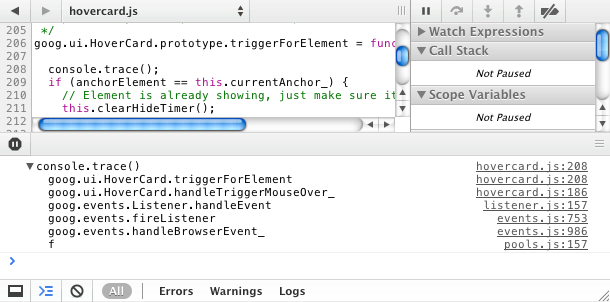
Javascript exception stack trace - Stack Overflow

React - how to render adjacent JSX elements - DEV Community

✓ Solved: React: Syntax error: Adjacent JSX elements must be wrapped enclosing tag. JSX fragment ?
de
por adulto (o preço varia de acordo com o tamanho do grupo)